 Для веб-дизайнера важно знать, что графика в интернете бывает двух типов: растровая и векторная. Она создается с помощью разных программ, иногда даже с помощью скриптов, но по своей сути изображение состоит либо из цветных точек, либо является совокупностью кривых линий.
Для веб-дизайнера важно знать, что графика в интернете бывает двух типов: растровая и векторная. Она создается с помощью разных программ, иногда даже с помощью скриптов, но по своей сути изображение состоит либо из цветных точек, либо является совокупностью кривых линий.
Нет идеального графического формата. В то же время важно научиться использовать преимущества того или иного формата для конкретной задачи, минимизируя влияние его недостатков.
Растровые (точечные) изображения
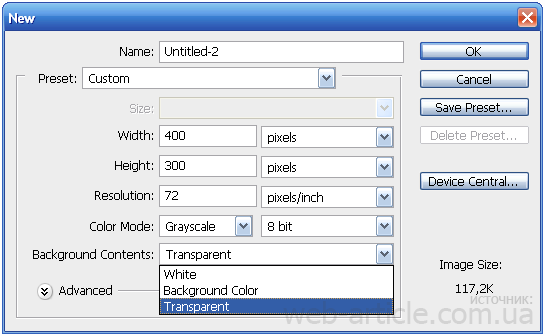
К растровой графике, которой гораздо больше, чем векторной, относятся все картинки форматов JPEG, GIF, PNG, ICO, BMP. Это привычные нам фотографии, иконки и рисунки, которые состоят из точек (пикселей, растров).
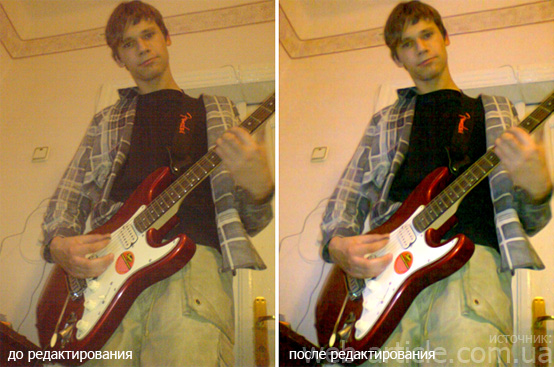
Преимуществом растровой графики является то, что с ее помощью можно создать любой по сложности рисунок. При этом применять огромное количество фильтров и плагинов. Основным недостатком – растровую графику нельзя растягивать без потери качества. Большие рисунки нужно изначально рисовать большими, а фотографии делать с большим разрешением.
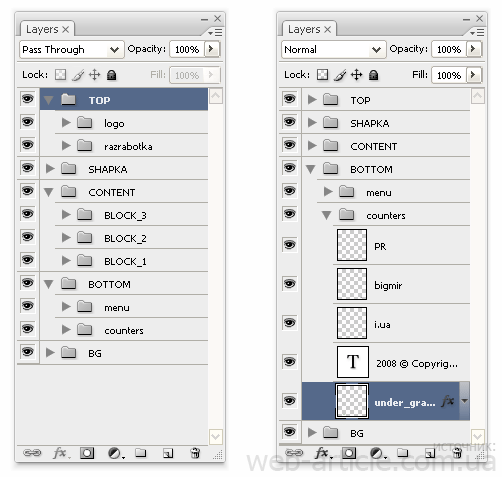
При увеличении размера файлов растровой графики теряется четкость изображения, становятся заметными отдельные пиксели, из которых состоит картинка. Самым популярным пакетом для обработки растровой графики является, конечно же, Adobe Photoshop (PSD).
Растровый формат GIF, позволяет создавать анимацию. Правда, она проще и дольше загружается, чем flash, зато сделать gif-анимацию, как правило, намного легче.
(далее…)












 Для веб-дизайнера важно знать, что графика в интернете бывает двух типов: растровая и векторная. Она создается с помощью разных программ, иногда даже с помощью скриптов, но по своей сути изображение состоит либо из цветных точек, либо является совокупностью кривых линий.
Для веб-дизайнера важно знать, что графика в интернете бывает двух типов: растровая и векторная. Она создается с помощью разных программ, иногда даже с помощью скриптов, но по своей сути изображение состоит либо из цветных точек, либо является совокупностью кривых линий.