Как отредактировать анимированную картинку (аватарку, баннер, смайлик)
Чаще всего непрофессиональные дизайнеры сталкиваются с проблемой редактирования анимации в формате gif. Это самый старый, довольно простой и очень популярный формат для создания движущихся картинок. Есть, конечно, и другие виды анимации: flash, silverlight, анимация с помощью css или javascript т.п., но эти темы мы оставим пока на будущее.
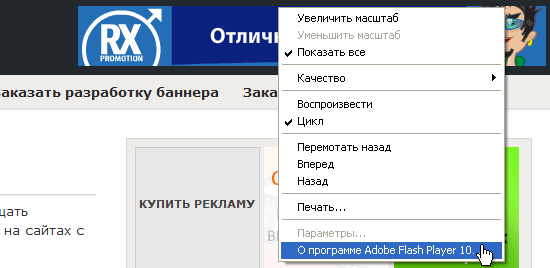
Анимированные аватарки, смайлики – это почти всегда формат gif. Чтобы отличить анимацию gif от flash, нужно кликнуть правой кнопкой мыши по этой анимации. Если в последней строчке написано что-то про Adobe Flash Player, значит, это флэш-анимация:

В противном случае, найдите в появившемся контекстном меню пункт, отвечающий за сохранение картинки на ваш компьютер и посмотрите, какое расширение и у нужного вам рисунка. Для этой же цели подойдет пункт Свойства контекстного меню.

