
Мы начали изучать юзабилити мобильных телефонов в 2009 г., и это был совершенно бесславный опыт и для нас, и для пользователей, и для исследователей. Если говорить о практике использования, то казалось, что машина времени перенесла нас в 1998 г.: сходство между техникой использования мобильного телефона в 2009 г. и стационарного компьютера с выходом в Интернет в 1998 г. было поразительным. Крайне низкий коэффициент успешного выполнения был нормой.
Работая с сайтами на мобильном телефоне, посетители часто не могли выполнить поставленные задачи. Скорость загрузки в первую очередь определяла стиль работы пользователя. Большинство страниц загружалось очень долго, особенно на телефонах поколения до 3G. Скорость просмотра веб-страниц самых совершенных устройств тех лет была гораздо меньше, чем у настольного компьютера. Поэтому посетители неохотно загружали дополнительные страницы и легко отступались.
Прокрутка вызывала крупные проблемы юзабилити. Люди с трудом управляли сайтами, не оптимизированными для просмотра с мобильных устройств. По сравнению с 1990-ми гг. проблема изменилась: она заключалась уже не в том, что пользователи не прокручивали страницу, а в том, что делали это слишком активно. Им приходилось перемещать микроскопическую область обзора на экране мобильного телефона взад-вперед. В результате человек вскоре переставал понимать, в какой части страницы он находится. Зачастую он пропускал какой-то элемент, даже не замечая его. Когда страница загрузилась, было очень сложно понять ее структуру с многочисленными изображениями и ссылками, не увеличивая фрагменты.
При масштабировании страницы читать текст было проще, но терялся контекст. Посетителю было сложно понять, какая еще информация есть на сайте. При сужении видимой области, человек испытывал проблемы с юзабилити, которые очень напоминали сложности слабовидящих людей. Использование мобильного телефона ограничивает возможности испытуемого, однако, как мы знаем, большинство разработчиков игнорируют проблемы, связанные с удобством восприятия информации. Из-за перенасыщенности страниц посетители терялись и путались на странице.
Большинство сайтов, которые мы изучили, не кажутся излишне посещаемыми, так как у современных компьютеров очень большие мониторы, но на мобильном устройстве это недопустимо. Часто испытуемых озадачивали огромные изображения или длинные страницы, на которых было невозможно обнаружить нужные элементы.

Непривычный пользовательский интерфейс браузера ограничивал возможности посетителя. Испытуемые использовали свои устройства недостаточно эффективно, так как плохо понимали графический интерфейс. Отказы JavaScript и проблемы со сложными типами медиа (например, видео) доставляли дополнительные неудобства. Нежелание пользоваться Интернетом на мобильном устройстве для решения большинства задач было очевидным. Наиболее ярко это проявлялось при совершении покупок, а также при выполнении других действий с кредитными картами и расчетами. — Функция поиска в Сети.
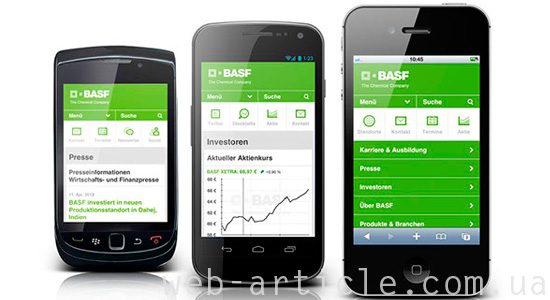
Испытуемые прибегали к помощи поисковика после простейшей провокации. Обычно это первый инструмент, который используют для решения новой задачи. Традиционный медиа-дизайн применяли в качестве модели для мобильных сайтов. В 1990-е гг. при дизайне многих ресурсов имитировали верстку хороших печатных публикаций. При этом пользователям было сложно взаимодействовать с сайтом. В 2009 г. мобильные сайты разрабатывали, ориентируясь на настольный компьютер, а такая форма не подходила для работы в мобильной среде.
Даже на самых лучших телефонах непросто обеспечивать работу с устройством, поэтому необходим качественный дизайн хотя бы в самом простом варианте. Примером элемента, который плохо подходит для работы в мобильной среде и просто скопирован из дизайна для настольных компьютеров, может послужить самозацикленная карусель. Поскольку экран маленький, посетитель нередко быстро прокручивает его вниз, и карусель оказывается выше области обзора. Автоматическая прокрутка элементов карусели проходит впустую, поскольку человек этого не видит.
Верхние навигационные панели довольно популярны в настольной среде, но их сложно перенести в мобильную версию сайта: возникают проблемы, особенно если на панели слишком много элементов. Дизайнер вынужден либо уменьшить эти элементы, либо расширять навигационную панель. Некоторым пользователям больше нравится совершать покупки через PayPal по двум причинам:
- не приходится вводить длинные номера кредитных карт;
- создается впечатление, что транзакция более безопасна, поскольку информацию о кредитной карте не нужно сообщать на сайте.
Видео по теме:
