Для графики в интернете есть 2 основных требования: картинка должна быть максимально возможного качества и в тоже время она должна быстро загружаться. Когда интернет был дорогим и медленным, важнее была скорость загрузки фотографии, сейчас же более важно качество и отсутствие искажений на ней. Но, как и прежде, основными графическими форматами в интернете остаются GIF и JPG (JPEG).
Оба эти формата обеспечивают максимальное качество хранимой информации при ее минимально возможном объеме, т.е. скорости загрузки на компьютер пользователя сети. Разница между форматами GIF и JPG состоит в том, что они ужимают и хорошо показывают информацию разных типов.
Формат JPG (JPEG) лучше всего подходит для того, чтобы хранить фотографии, картины, яркие рисунки с плавным переходом одного цвета в другой (градиенты). Сохраняя информацию в формате JPEG, вы сами определяете, что вам важнее – четкость и достоверность графики или скорость, с которой ваши фотографии смогут отправляться по почте или загружаться с online-фотоальбомов и блогов.
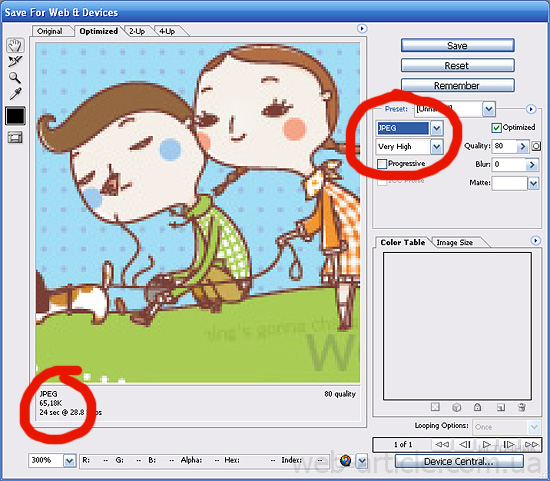
Пример графики, которую нужно сохранять в JPG:

Формат GIF предназначен для хранения одноцветных или черно-белых рисунков, схем, иконок, логотипов, флажков и т.п. Если цветов и оттенков на рисунке меньше, чем 256 и при этом важна четкость линий и равномерность цвета, картинку следуют сохранять в формате GIF.
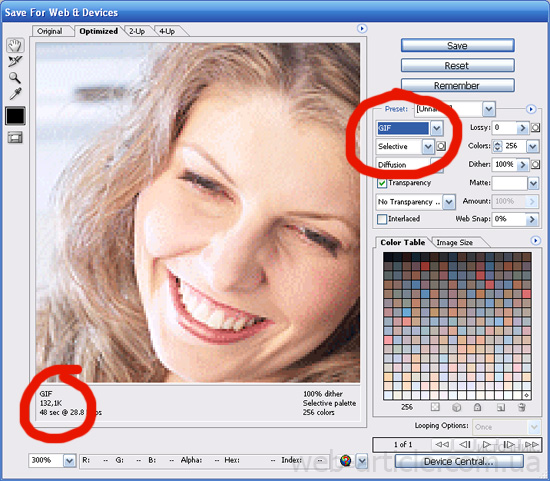
Пример графики, которую желательно сохранять в формате GIF:

Формат GIF, в отличие от JPG, позволяет создавать анимационные изображения. До появления flash и silverlight возможность создавать последовательность из gif-картинок в одном файле была единственным средством создания анимированных баннеров. Впрочем, gif-баннеры популярны до сих пор из-за своей простоты и сравнительно низкой цены.
Рассмотрим на примере, чем отличается gif от jpg. Выберем рисунок и фотографию, сохраним каждый сначала в gif, потом в jpg форматах и посмотрим, как изменится качество изображения и вес картинки в Кб.
Начнем с фотографии. Ее нужно сохранять в JPG, а не в GIF, потому что на фотографиях цветов и оттенков гораздо больше, чем 256, которые способен отображать формат GIF. Увеличим фотографию в 3 раза и посмотрим, как отразится на фотографии сохранение в GIF и JPG:


Фотография, которую мы сохранили в правильном для такого типа изображений формате JPG, выглядит заметно лучше (искажения связаны только с уменьшением скрина для статьи) и загрузится в полтора раза быстрее, чем та же фотография, сохраненная в формате GIF.
Теперь рассмотрим, что случится с рисунком, у которого мало цветов и нет градиентов, когда мы его сохраним в GIF и JPG:


Рисунок в формате GIF выглядит четко и без малейших разводов, при этом весит в 2,5 раза меньше.
Может показаться, что для современного интернета такие величины незначительны, а без увеличения искажения при сохранении в неправильном формате незаметны. На самом деле это не так. Когда на сайте много некачественной графики, а у вас качественный и правильно настроенный монитор, искажения отлично видно. А загрузка сайта с неправильно сохраненной графикой, особенно, если это элементы верстки, может занимать в 2 раза больше времени. При этом существенно увеличивая нагрузку на сервер хостера, а значит, и цену за хостинг. Кроме того, пока не у всех пользователей интернета безлимитные тарифы скоростного интернета.

Спасибо за статью! 😀
Любой сможет разобраться!