Ничего сложного в том, чтобы сделать обтекание картинки текстом, нет. В то же время, вопрос какой код нужен для задания отступов текста от картинки или фотографии достаточно распространенный у новичков, которые только начали вести блог или постигать основы html+css. В этой статье я приведу пару типичных решений для создания отступа картинки от текста в виде кода html и css.
Способ 1: Вписываем код отступа текста для отдельной картинки или фотки
Простой способ задания обтекания картинки текстом, не требующий знаний html и css.
 Чаще всего встречается задача, когда нужно расположить картинку слева и чтоб при этом ее сверху, справа и снизу окружал текст. Еще желательно, чтобы текст располагался не вплотную к вставленной в статью фотографии или схеме, а немного отступал от картинки. Как правило, большинство админок генерируют код для вставки изображения, при котором картинка располагается слева, а текст начинается не справа вверху от картинки, в справа внизу, что удобно для крохотных иконок, но не подходит для больших картинок. Чтобы сделать обтекание текстом для изображения, как в этом способе, при вставке картинки в статью нужно написать такой код:
Чаще всего встречается задача, когда нужно расположить картинку слева и чтоб при этом ее сверху, справа и снизу окружал текст. Еще желательно, чтобы текст располагался не вплотную к вставленной в статью фотографии или схеме, а немного отступал от картинки. Как правило, большинство админок генерируют код для вставки изображения, при котором картинка располагается слева, а текст начинается не справа вверху от картинки, в справа внизу, что удобно для крохотных иконок, но не подходит для больших картинок. Чтобы сделать обтекание текстом для изображения, как в этом способе, при вставке картинки в статью нужно написать такой код:
1 2 3 4 | <img src="здесь_веб-адрес_картинки" alt="" /> alt="Здесь_подсказка_если_картинка_не_загрузлась" title="Здесь_встплывающая_над_картинкой_подсказка" width="ширина_ картинки_в_точках_числом" height="высота_ картинки_в_точках_числом" align=”left” style="margin: 3px 12px 0px 0px;> |
Например, для вставки картинки, которую вы видите в этой статье чуть выше, код html и css выглядит так:
1 2 3 4 5 | <img src="https://www.web-article.com.ua/wp-content/uploads/2009/12/otstup-kartinka-tekst.jpg" alt="" /> alt="Задаем отступ текста для фото" title="Задаем отступ текста для фото" width="300" height="350" align="left" style="margin: 3px 12px 0px 0px;> |
Если вместо
1 | align="left" |
написать
1 | align="right" |
картинка будет прижиматься к правому краю, а текст слева будет подходить к ней вплотную.
Отступ текста от краев картинки в данном случае задается css-стилем
1 | margin: 3px 12px 0px 0px; |
Параметры отступа здесь указываются по часовой стрелке, начиная с отступа картинку сверху (3px), затем отступ от картинки справа (12px) и т.д.
Способ 2: Задаем отступы сразу для всех картинок в блоке одним классом css
Для использования этого способа понадобятся некоторые знания основ верстки сайтов и желание копаться в исходниках.
Если фотографии или другие изображения нужно вставлять в тексты статей постоянно, при этом отступы между картинками и текстом всегда одни и те же, нет смысла прописывать стиль css для каждой картинки отдельно. Намного удобнее один раз описать отступы от картинки для текста и других изображений, размещенных в таком блоке. Классический вариант – вставка иллюстраций в текст статьи своего блога.
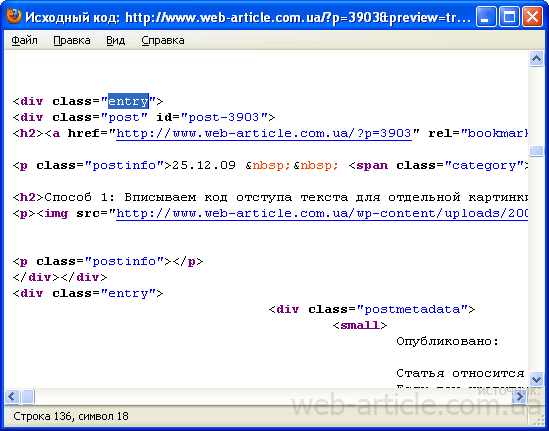
Для начала находим имя класса css, который описывает блок текста статьи, в html-коде страницы. Рекомендую открыть код страницы из браузера, найти там текст статьи с картинками, которым мы хотим задать отступы, и найти название класса css, который описывает стиль для текста статьи. Убедитесь, что этот css-класс не задает стиль заголовка, шрифт категории или еще что, а касается именно текста статьи:

Далее, в основном файле стилей css (обычно style.css) находите имя нужного класса (на примере его имя entry) и добавляете в файл описания стилей дополнительный класс, задающий поведение картинок (IMG) в нужном блоке:
1 2 3 | .entry img { margin: 3px 12px 0px 0px; } |
Обратите внимание на обязательную точку перед именем класса (у вас он, вероятно, будет называться не entry, как в моем шаблоне WordPress), пробел между именем css-класса и словом img, которое означает, что все инструкции класса относятся только к картинкам, находящимся внутри блока entry.
Числа, задающие отступ от картинки для текста и других изображений в статье, естественно, можно ставить свои. Первый параметр после дерективы margin задает отступ картинки сверху, далее отступ справа, затем отступ снизу и последний параметр – отступ картинки от правого края.
После изменения своего файла стилей с расширением .css его следует перезалить на свой сайт по ftp. В результате автоматически изменится отступ для всех картинок во всех статьях сайта/блога, стиль которых задается измененным css-классом.

Дорогой Конкорд — так не проще — потому что текстовое поле может быть больше, чем поле, занимаемое изображением… И Ваша таблица с изображением и текстом при разных разрешениях будет выглядеть по разному. Конечно, если Вы не зададите фиксированные размеры. А нужно именно обтекание картинки текстом. В принципе я использую оба способа, в зависимости от того, что требуется получить…
3px 12px 0px 0px — какая цифра за какую сторону отвечает?
Вот если нужно чтобы со всех сторон обтекало (можно было картинку перемещать в любую сторону не беспокоясь об отступе), какие нужно задать параметры?
Андрей, читайте текст статьи, там все написано.
Автору большое спасибо!
Как раз то, что нужно!
А то на сайте картинки с текстом сливаются, а h/vspacing не работают нигде, кроме эксплорера почему-то
Автору огромная благодарность!
Никак в своей теме не могла этот момент отредактировать. Только здесь нашла путевое описание — как сделать (второй способ пригодился). Две минуты — и все заработало!
Спасибочки!
Очень познавательно! Спасибо!
Мне подходит второй способ, НО, при добавлении в CSS параметров для IMG происходит изменение на всём сайте,а мне нужно только в блоге статей… Т.е. за текст у меня отвечает div class=»cpt_maincontent», я делаю в CSS свойства для IMG, всё хорошо! но как сделать чтоб это не меняло дизайн на всём сайте, а только в нужном месте. запутался.
Алексей, нужно добавить новый класс и прописать его только для того блока, в котором он должен действовать. В противном случае ваш класс будет влиять на отступы от картинок по всему сайту.
А не подскажите как сделать то же самое, только на укоз сайтах?
наконец то я нашел то, что искал
Спасибо большое!!!!! Помогло!
спасибо друг , для шаблона жж искал ксс стиль для отступа от всех картинок. Только у тебя нашел=)
Только большое СПАСИБО! Сходу всё получилось. Просто, внятно и понятно. На сайте увидел много интересных материалов, значит буду заходить часто. Я новый человек в этом деле, опыта только набираюсь, хотя уже скоро 50 стукнет.
Спасибо, хотя и сам знал только подзабыл, пришлось искать в интернете.